Bu yazımızda bir web sayfasında mutlaka bulunması gereken heading, yani başlık etiketleri hakkında konuşacağız. Başlık etiketlerinin ilk bakışta sadece metin biçimlendirme için olduğu düşünülse de, çok daha önemli görevleri vardır. Şimdi HTML başlık etiketleri ne işe yarar bakalım.
Başlık Etiketleri (h1 – h2 …)Nedir ?
Başlık etiketleri, bir web sayfasındaki yazıların yada bir makalenin düzen içerisinde olmasını sağlar. Biraz daha açacak olursak, bir makale düşünün, direk yazılmış, bölümleri olmayan. Çok karışık olurdu değil mi ? Ayrıca görüntüsü de hoş olmazdı. Web sitelerimizde bu karışıklığı önlemek için başlık etiketlerini kullanırız. Kullanabileceğiniz 6 tane başlık etiketi vardır. Şimdi başlık etiketlerini görelim.
Başlık Etiketleri
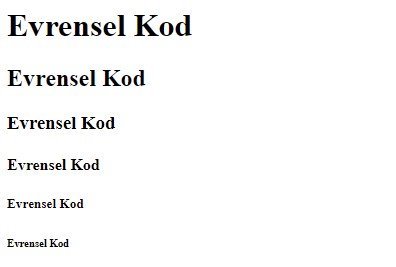
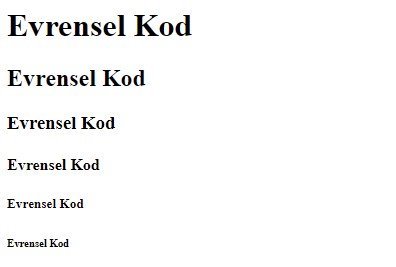
<h1>Evrensel Kod</h1>
<h2>Evrensel Kod</h2>
<h3>Evrensel Kod</h3>
<h4>Evrensel Kod</h4>
<h5>Evrensel Kod</h5>
<h6>Evrensel Kod</h6>Çıktısı :


Başlık Etiketleri Nasıl Kullanılmalı ?
- Bir yazıda sadece bir tane ana başlık olur. Dolayısıyla bir sayfada sadece bir tane h1 etiketi bulunmalıdır.
- Sorasında gelen başlıklarını h2 olmalı, eğer bu başlıklarda alt başlıklara ayrılıyorsa, bu alt başlıklar h3, h4 … ve şeklinde devam etmelidir.
- Etiketler sırası ile kullanılmalıdır. Yani h2 etiketinden sonra h4 etiketi kullanmamalısınız.
Başlık Etiketlerinin Önemi
Başlık etiketleri, web sitenizdeki yazıların hiyerarşik ve anlaşılabilir olması açısından çok önemlidir. Ayrıca bu yapı SEO (Search Engine Optimization) açısından da çok önemlidir. Google ve diğer arama motorlarının sitenizi anlaması ve sayfanızın bu arama motorlarının ilgili arama sonuçlarında görünebilmesine yarar. Bu sayede insanlar web sitenizi ziyaret eder ve yazılarınızı okur.
Bu yazımızda HTML başlık etiketleri konusunu açıkladık. Diğer HTML derslerimizi de okumak isterseniz buradan hepsine ulaşabilirsiniz.

