Bu yazımızda CSS kullanarak Google logosu yapacağız.
Kodumuz 2 kısımdan oluşuyor. Kodların ne yaptığını anlatabilmek için parça parça yazacağım. Sizlerde kendiniz denerken hangi kodun ne yaptığını daha iyi anlamak için, her bir kod satırını yazdıktan sonra ne değiştiğine bakabilirsiniz. Hemen kodlarımızı görelim.
HTML :
Logomuzu tasarlayacağımız bir div açıp, daha sonra CSS’te kullanmak için bir class ile ‘google’ ismini veriyoruz.
<div class="google"></div>CSS :
Aslında tüm olay CSS kısmında. Bu kısmı da, olayları daha iyi görmeniz için parpa parça anlatacağım.
.google{
margin-top: 100px;
margin-left: 120px;
display: block;
width: 75px;
height: 50px;
position: relative;
border-top: 50px solid #4285f4;
border-right: 50px solid #4285f4;
border-bottom: 50px solid #4285f4;
border-radius: 0 0 250px 0px;
box-sizing: content-box;
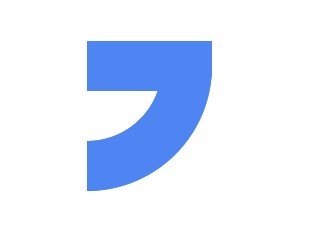
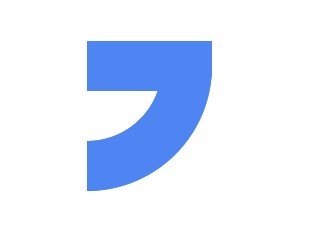
}Burada yaptığımız G harfinin içe doğru olan kısmı. Yani logonun sağ kısmını yaptık. Bu haliyle sonucumuzu görelim.


Şimdi kalan kısım için kodlarımızı yazalım.
.google::before{
content: '';
display: block;
width: 250px;
height: 250px;
border-top: 50px solid #ea4335;
border-left: 50px solid #fbbc05;
border-bottom: 50px solid #34a853;
border-right: 50px solid transparent;
border-radius: 200px;
box-sizing: border-box;
position: absolute;
right: -50px;
top: -150px;
}Kalan kısımda da G harfinin kalan üst, sol, ve alt kısımlarını yapıyoruz. Renk ve yerleştirmelerini yaptıktan sonra sonuç olarak Google logosunu elde ediyoruz.
Sonuç :


Bu yazımızda CSS ile Google logosu yaptık. Diğer HTML ve CSS örneklerimizi de görmek isterseniz buraya tıklayarak tümüne ulaşabilirsiniz.

